9:48 AM Кейс №1. Увеличение среднего чека за счет рекомендуемых товаров |
О среднем чекеСредний чек – итоговая выручка, деленная на количество чеков (покупок). Есть множество способов увеличить средний чек интернет-магазина на ucoz, но сегодня расскажу вам только об одном из них. Придя в магазин бытовой техники за пылесосом, вы вряд-ли уйдете купив только пылесос. Хороший продавец обязательно предложит вам приобрести к нему сменные фильтры на будущее. Когда я покупал стиральную машинку, мне продали ещё средство от накипи и резиновые подкладки под ножки, чтобы машинка не прыгала по плитке при отжиме. Как сделать тоже самое в интернет-магазине? Казалось бы, очень просто, ведь в обновлении от 2 июня появилась возможность прикрепить к любой номенклатуре другие позиции и выводить их в блоке "С этим товаром покупают". Однако, этого недостаточно! Просто вывести блок и радоваться, что с этим товаром кто-то покупает, не для нас. Мы должны действительно продать. Рассмотрим два варианта увеличения среднего чека за счет рекомендуемых товаров Вариант №1.1. Ставим 2. Прописываем в стилях контейнера 3. Указываем заголовок для отображения/скрытия рекомендуемых товаров и прописываем ему событие:
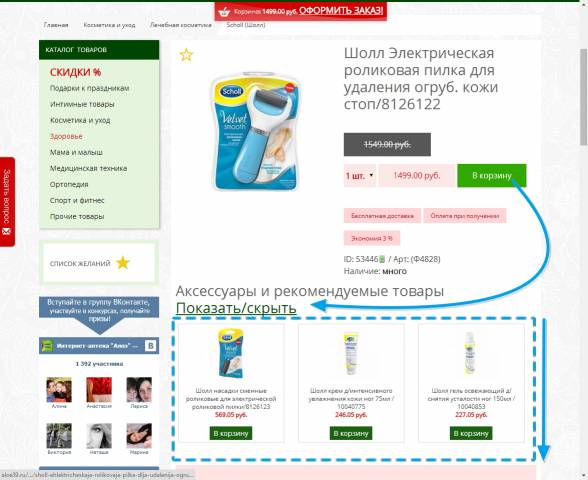
<a href="#" onclick="$('#айди_класса').slideToggle();return false">Аксессуары и рекомендуемые товары (Показать/скрыть) </a>
4. Почти тоже самое прописываем для кнопки "В корзину":
$('#айди_класса').show()
Теперь при клике по кнопке "В корзину", прямо рядом с фото товара появится блок с рекомендуемыми товарами, что безусловно привлечет внимание покупателя. Вариант №2.Подойдет тем, кто уже реализовал всплывающее уведомление при добавлении товара в корзину. 1. Ставим блок 2. Прописываем в стилях контейнера 3. Указываем заголовок для отображения/скрытия рекомендуемых товаров и прописываем ему событие:
<a href="#" onclick="$('#айди_класса').slideToggle();return false">Аксессуары и рекомендуемые товары (Показать/скрыть) </a>
4. Внизу страницы пишем малюсенький скрипт:
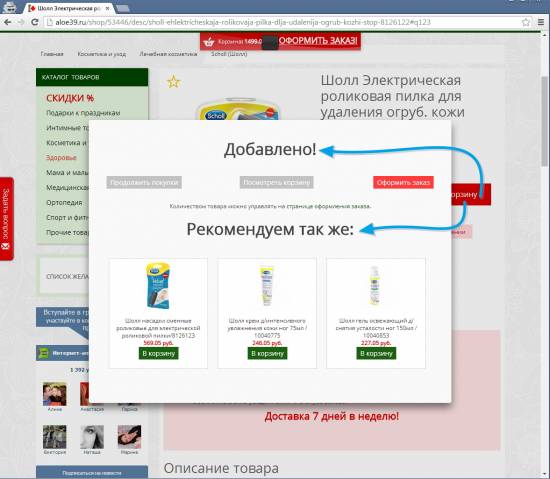
$('#айди_контейнера_во_всплывающем_окошке').html('<br><h3>Рекомендуем так же:</h3>'+$('#айди_контейнера').html());
Он поместит блок с рекомендуемыми товарами прямо во всплывающее окно. В моём интернет-магазине, примерно в 40% случаев, покупатель приобретает несколько дополнительных товаров из этого блока. Пример: http://aloe39.ru/shop/53446/desc/sholl-ehlektricheskaja-rolikovaja-pilka-dlja-udalenija-ogrub-kozhi-stop-8126122 Запомните, увеличение среднего чека зависит не только от функционала сайта, но и от умения продавца. При контрольном звонке покупателю, сами зайдите на страничку товара и предложите ему дополнительные товары, расскажите о преимуществах покупки комплектом и т.д. У вас есть идеи про использованию блока "Рекомендуемые товары"? Поделитесь ими в комментариях! |
|
|
| Всего комментариев: 7 | 1 2 3 ... 6 7 » |
|
| |
| 1-1 2-2 3-3 ... 6-6 7-7 | |