12:37 PM Настройка и отслеживание целей в Google Analytics |
Каждый раз, когда пользователь совершает целевое действие, это фиксируется системой веб-аналитики и отображается в отчетах. Для интернет-магазина наиболее популярной целью является «Событие». В этом случае, цель считается достигнутой, если посетитель сайта выполнил определенное действие. Например – зарегистрировался или добавил товар в корзину. Давайте рассмотрим процесс настройки целей в Google Analytics, а потом поговорим о том, как можно использовать этот инструмент для интернет-магазина и какие действия пользователя можно отслеживать таким образом. Инструкцию для нашего сайта подготовили интернет-маркетологи из компании «Сайт Имидж», которая является разработчиком ImageCMS Shop – современной системы для запуска интернет-магазинов любого уровня. Для чего нужны цели?Прежде всего, это возможность получить огромный объем полезной информации относительно поведения посетителей и их взаимодействия с сайтом. Данные о выполняемых посетителями конверсионных действиях, являются очень информацией для владельцев коммерческих площадок. В частности, с помощью настроенных и отслеживаемых на сайте интернет-магазина целей, можно узнать такие важные показатели как количество просмотров важных служебных страниц, количество регистраций, процент брошенных корзин и т. д. Какие цели можно отслеживать?Так как интернет-магазин является отдельным типом сайта, то и цели здесь будут отличаться, например, от контентного проекта. Настроить и отслеживать можно следующую информацию:
По сути, практически все цели, рекомендованные для отслеживания в интернет-магазине, так или иначе, связанны с продажей товаров. Но, стоит обращать внимание и на другие действия посетителей на сайте интернет-магазина, так многие из них могут влиять на конверсию и продажи косвенным образом. Как установить счетчик и отследить конверсию по заказам в интернет магазине, можно узнать из статьи в официальном блоге uCoz. Мы же рассмотрим, какая кнопка "в корзину" работает лучше. Отслеживание событийGoogle Analitycs позволяет отслеживать события, которые могут быть вызваны нажатием кнопки/ссылки, отправкой формы, посещением страницы. Рассмотрим пример. Имеется сайт, который позволяет добавить в корзину со страницы каталога и страницы товара из двух мест (вверху и внизу страницы). Нам требуется понять, какая из кнопок работает лучше, а также целесообразно ли присутствие каждой из них в шаблоне. Для этого, необходимо привязать нажатие каждой из кнопок к отдельному событию. Событие фиксируется в следующем виде: _gaq.push ([ '_trackEvent', category, action, opt_label, opt_value, opt_noninteraction ]); где:
Теперь необходимо заменить стандартные Итого имеем для каталога:
<a href="" onclick="_gaq.push(['_trackEvent', 'В корзину', 'Нажатие', 'Каталог товаров']);buyNow('$ID$','$BLOCK_PREF$');" class="a2b-catalog">В корзину</a>
Для страницы товара (вверху):
<a href="" onclick="_gaq.push(['_trackEvent', 'В корзину', 'Нажатие', 'Страница товара вверху']);buyNow('$ID$','$BLOCK_PREF$');" class="a2b-good-top">В корзину</a>
И для страницы товара (внизу):
<a href="" onclick="_gaq.push(['_trackEvent', 'В корзину', 'Нажатие', 'Страница товара внизу']);buyNow('$ID$','$BLOCK_PREF$');" class="a2b-good-bottom">В корзину</a>
Правилом хорошего тона будет размещение всего кода внизу страницы в отдельном .js файле:
$(".a2b-catalog").click(function(){
_gaq.push(['_trackEvent', 'В корзину', 'Нажатие', 'Каталог товаров']);
});
$(".a2b-good-top").click(function(){
_gaq.push(['_trackEvent', 'В корзину', 'Нажатие', 'Страница товара вверху']);
});
$(".a2b-good-bottom").click(function(){
_gaq.push(['_trackEvent', 'В корзину', 'Нажатие', 'Страница товара внизу']);
});
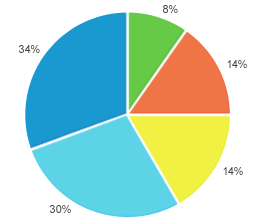
Таким образом отслеживается любое движение пользователя. Все события можно посмотреть на вкладке "Отчеты": |
|
|
| Всего комментариев: 0 | |