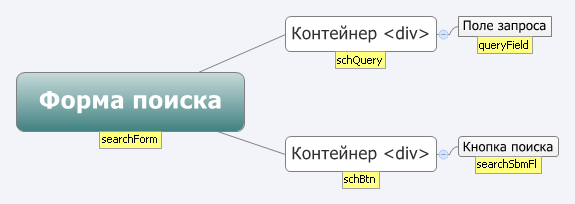
Цель урока Познакомиться с двумя видами поиска на сайте uCoz. Настроить внешний вид формы поиска: знакомство с CSS, размещение своих стилей на сайте uCoz. О поиске на сайте uCoz За поиск по сайту uCoz отвечают две переменные По умолчанию, внешний вид этих форм одинаков: Форма поиска представляет собой набор из поля для ввода запроса и кнопки поиска Но может быть изменен с помощью CSS или кастомизации. О первом способе мы поговорим в этом уроке. Структура формы поискаЧтобы продолжить урок, вам потребуется базовое знание HTML и CSS. Вернитесь к уроку 2 для изучения литературы по этой теме. Прежде всего, нужно понять, что из себя представляет форма поиска, давайте взглянем на исходный код $MODULE_SEARCH_FORM$: <div class="searchForm"> <form onsubmit="this.sfSbm.disabled=true" method="post" style="margin:0px" action="/shop/"> <div align="center" class="schQuery"> <input type="text" name="query" maxlength="30" size="20" class="queryField"> </div> <div align="center" class="schBtn"> <input type="submit" class="searchSbmFl" name="sfSbm" value="Найти"> </div> <input type="hidden" name="a" value="2"> </form> </div> Вы можете самостоятельно просмотреть HTML код. Для этого нажмите правой кнопкой мыши по форме поиска и выберите пункт "Просмотр кода элемента" (для Chrome) или "Инспектировать элемент" (Firefox). После этого в нижней части экрана появится консоль с исходным кодом. Итак, мы видим, что в форма поиска обернута в Давайте взглянем на схему, чтобы было понятнее: Схема показывает, как задавать стили для формы поиска. Давайте создадим пустой файл с расширением .css и сформируем сетку для настройки каждого элемента формы. Вот содержимое моего файла:
.searchForm {
/* Стили контейнера формы поиска */
}
.searchForm .schQuery {
/* Стили контейнера поля для ввода запроса */
}
.searchForm .schBtn {
/* Стили контейнера кнопки поиска */
}
.searchForm .schQuery>.queryField {
/* Стили поля для ввода запроса */
}
.searchForm .schBtn >.searchSbmFl {
/* Стили кнопки поиска */
}
Пока наша форма не настроена и выглядит так: Контейнер формы поиска Давайте выделим ее и зададим стили для контейнера
.searchForm {
background: #f5f5f5;
border: 1px solid #cccccc;
border-radius: 4px;
padding: 10px;
margin: 10px 0;
}
Контейнеры поля ввода запроса и кнопки поискаПереходим к контейнерам поля ввода запроса и кнопки поиска. Я хочу, чтобы они были расположены на одной строке:
.searchForm {
background: #f5f5f5;
border: 1px solid #cccccc;
border-radius: 4px;
padding: 10px;
margin: 10px 0;
height: 50px;
}
.searchForm .schQuery, .searchForm .schBtn {
float: left;
width: 50%;
}
.searchForm .schQuery {
text-align: right;
}
.searchForm .schBtn {
text-align: left;
}
Поле ввода запроса и кнопка поискаТеперь настроим поле для ввода запроса и кнопку поиска:
.searchForm .schQuery>.queryField, .searchForm .schBtn >.searchSbmFl {
border: 1px solid #999;
margin: 0px;
padding: 2px;
}
Стили при наведении и нажатии на кнопку Стили кнопки при наведении (
.searchForm .schBtn >.searchSbmFl:hover {
background-color: #ebebeb;
border-color: #adadad;
}
.searchForm .schBtn >.searchSbmFl:active {
-webkit-box-shadow: inset 0 3px 5px rgba(0,0,0,0.125);
box-shadow: inset 0 3px 5px rgba(0,0,0,0.125);
Размещение CSS на сайтеСоберем все вместе:
.searchForm {
background: #f5f5f5;
border: 1px solid #cccccc;
border-radius: 4px;
padding: 10px;
margin: 10px 0;
}
.searchForm {
background: #f5f5f5;
border: 1px solid #cccccc;
border-radius: 4px;
padding: 10px;
margin: 10px 0;
height: 50px;
}
.searchForm .schQuery, .searchForm .schBtn {
float: left;
width: 50%;
}
.searchForm .schQuery {
text-align: right;
}
.searchForm .schBtn {
text-align: left;
}
.searchForm .schQuery>.queryField, .searchForm .schBtn >.searchSbmFl {
border: 1px solid #999;
margin: 0px;
padding: 2px;
}
.searchForm .schBtn >.searchSbmFl:hover {
background-color: #ebebeb;
border-color: #adadad;
}
.searchForm .schBtn >.searchSbmFl:active {
-webkit-box-shadow: inset 0 3px 5px rgba(0,0,0,0.125);
box-shadow: inset 0 3px 5px rgba(0,0,0,0.125);
}
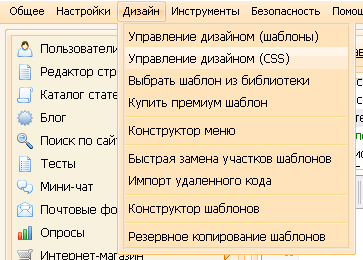
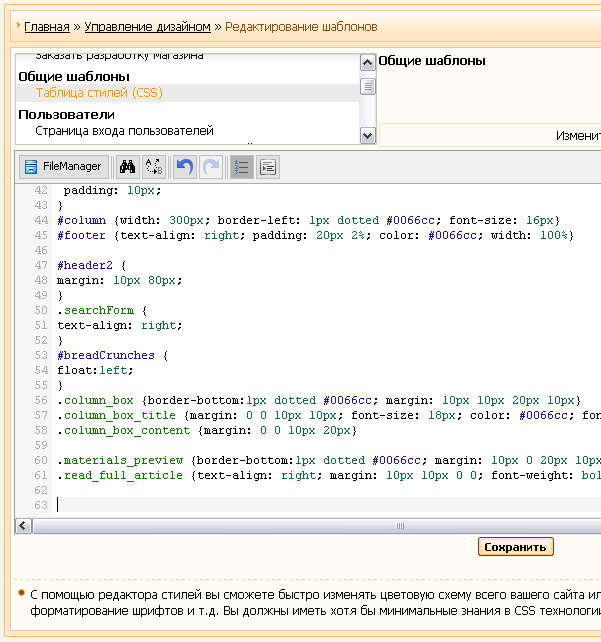
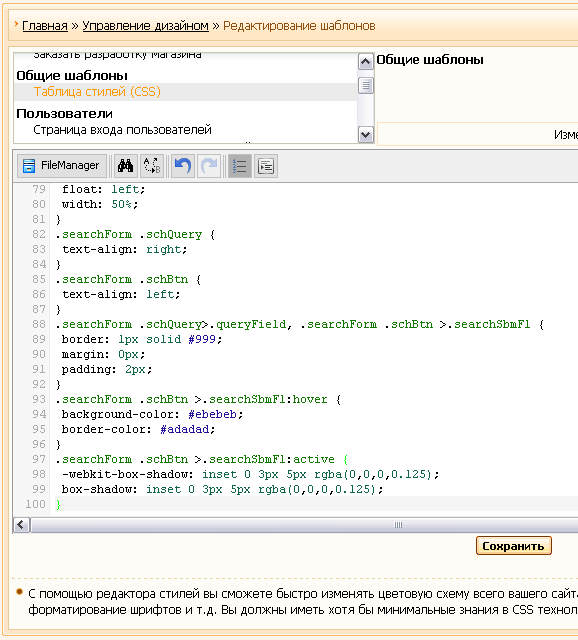
Чтобы применить оформления к нашей форме поиска перейдем в Панель управления - Верхнее меню - Дизайн - Управление дизайном (CSS): Добавьте CSS формы поиска к существующим таблицам: Нажмите кнопку "Сохранить" и посмотрите результат на страницах сайта ЗаключениеНа этом уроке мы познакомились с CSS формы поиска магазина. Этот урок больше важен с точки зрения знакомства, чем применяемости на практике. В хорошем шаблоне все должно быть настроено заранее. Но изучая составные части магазина мы постепенно освоим его полностью и получим представление о структуре магазина. Упражнения
| |
|
| |
| Просмотров: 977 | |
| Всего комментариев: 0 | |