Цель урока Добавление первого товара в интернет магазин через сайт с помощью учетной записи администратора. Обзор полей для данных, которые могут хранится в карточке товара. ВведениеНаконец мы добрались до одной из важнейших функций модуля. Добавление товара в наш интернет магазин. Надо отметить, что существует два способа добавления товара в магазин: через сайт и через обработчик прайсов. Сегодня мы рассмотрим первый. Данный способ добавления товара на сайт не является наилучшим и подходит для магазинов с небольшим ассортиментом. Но необходимо освоить его, потому что аналогично происходит редактирование товаров, а без него никуда. Создать учетную запись администратораПрежде всего мы помним, что добавлять товары в данный момент на сайт может только администратор. Это было в настройках категорий прошлого урока. Также, мы помним, что есть два способа авторизации на сайте. Если у вас используется UID авторизация или аккаунт администратора вы создавали ранее, то можете перейти к следующему пункту "Форма добавления товара". Посмотреть всех пользователей вы можете в панели управления: Пользователи - Список пользователей. Перейдите в панель управления - модуль "Пользователи" - "Добавить пользователя". 
Заполните необходимые поля: логин и пароль(будут использоваться при входе на сайт), полное имя, E-mail адрес. Нажмите "Сохранить". После этого авторизуйтесь. Это можно сделать, нажав по ссылке "Вход" на вашем сайте или по ссылке http://ваш_сайт/index/1. Кстати, для нее есть своя $переменная$ - $LOGIN_LINK$. Форма добавления товараЧтобы добавить товар, нужно перейти по ссылке вида http://ваш-сайт/shop/0/add. Необязательно запоминать ее, можно перейти из панели управления: Интернет-магазин » Управление товарами » Добавить товар 
Или из админ-бара, который прикреплен в верхней части всех страниц вашего сайта: 
После этого перед вами откроется форма добавления (она же редактирования) товара. В ней также и для формы создания категории есть поля. И за каждое поле отвечает $переменная$, которая может быть выведена на странице товара. Категория$CAT_NAME$. Также после выбора категории на странице товара будет доступна $CAT_URL$. По сути, это не новые переменные, мы их рассматривали на прошлом уроке. Из раскрывающего списка выбираем основную категорию для товара. Товар может относиться к нескольким товарам и для этого предусмотрен чекбокс "Еще". В появившемся поле зажав Ctrl можем выбрать несколько дополнительных категорий. Чтобы показать все категории, можно использовать $ENTRY_CATS$ Очень важно понимать отличия между основной и дополнительными категориями товара. Я не зря выделил их пожирнее. Дело в том, что принадлежность товара к нескольким категориям лишь формальная. Магазин uCoz устроен так, что фактически товар так и будет принадлежать только основной категорий. Да, мы будем видеть товар в нескольких категориях на сайт, да, на страницу товара можно будет попасть несколькими путями. Но, хлебные крошки (не забыли еще про них?) будут показывать один путь, который проходит через основную категорию. Есть еще несколько нюансов по этому поводу, но я не буду засорять ими вашу голову. Просто знайте, что для основной категории товара лучше выбрать ту, которая наиболее точно подходит и ожидаема для покупателя. Наименование$ENTRY_TITLE$. Самый важный параметр для страницы товара. Присутствует в заголовке, ссылке на товар, влияет на поисковое продвижение. Самая распространенная ошибка: взять наименование товара из прайса поставщика не проводя анализа в поисковых системах. А именно, под каким наименованием ищут этот товар покупатели. Поставщик никогда не будет думать об этом за вас. Как следствие - усложняется продвижение, потому что вы предлагаете то, о чем мало кто знает. Как же быть?
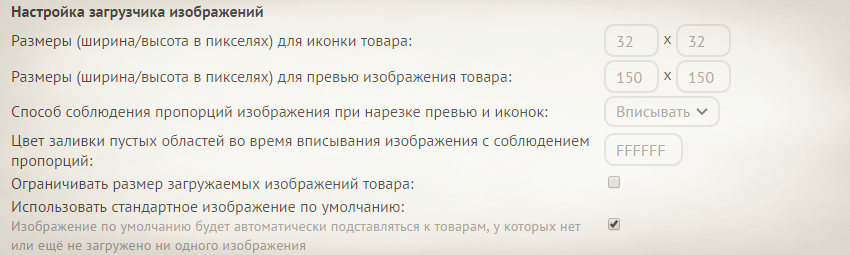
Производитель$BRAND$. Можно указать страну производства или название завода изготовителя. По этому полю можно будет настроить фильтр каталога. Краткое описание$BRIEF$. Может использоваться на страницах каталога в превью товара или на странице товара. Учитывается при поисковом продвижении. Хотя бы один раз в этом поле можно употребить наименование товара. Описание товара$DESCRIPTION$. Полное развернутое описание товара. Допустимы HTML-теги. Используется при поисковом ранжировании. Форматируйте текст тегами p, ul, table. Употребляйте в тексте наименование товара, его синонимы и словоформы. Заменять переводы строкКаждое нажатие клавиши Enter будет автоматически переводится в тег br (перевод строки). Это удобно. Но, если вы размечаете текст параграфами, списками и таблицами, то эта опция скорее будет мешать и генерировать лишний код. Включить HTML тегиФорматирование текста с помощью HTML-тегов невозможно без этой галочки. И вот настает тот самый момент, когда без HTML уже трудно двигаться дальше. И если с параграфом легко (просто добавляйте <p> в начало и </p> в конец абзаца), то чтобы освоить таблицы и списки придется освоить несколько уроков. Вернитесь ко второму уроку, чтобы перейти на ресурс для обучения HTML. ТегиТеги - это ключевые фразы. Они отображают ссылку на страницу поиска по ключевой фразе ($TAGS$). Еще теги группируют товары в блоке "Похожие товары". Теги из этого пункта и предыдущего (HTML-теги) не одно и то же. Они вообще имеют мало общего. Теги можно использовать, чтобы показать совместимость. Например, для телефона и чехла мы в теги добавили фразы Apple iPhone 5. Теперь на страницах этих товаров можно видеть ссылку, которая сразу переместит нас на страницу поиска по запросу Apple iPhone 5, а также блок с товарами, у которых в тегах присутствует фраза "Apple iPhone 5". Система тегов должна быть продумана заранее. Вы должны понимать, по какому принципу будет определяться схожесть. По совместимости ("аксессуары"), по принадлежности к одной категории ("похожие") или что-то другое. Не добавляйте слишком много тегов к одному товару. Какие товары приобретают набором? Их и объедините тегами. Это повысит средний чек в магазине. Ваша задача по этому пункту - проработать систему тегов для товаров. Изображения товараК товару можно прикрепить несколько изображений товара. Каждое изображение дублируется и загружается в трех разных размерах: оригинал ($PHOTO_1,2...N$), иконка ($SMALL_1,2...N$) и превью ($THUMB_1,2...N$). Размер этих изображений устанавливается в настройках модуля интернет-магазин. Перейдите по ссылке "Настройка загрузчика изображений", чтобы изменить их. 
Человеко Понятный Урл (ЧПУ)В шестом уроке мы знакомились с ЧПУ. Ничего страшного не будет, если вы оставите это поле пустым при добавлении товара. ЧПУ сформируется автоматически. HTML Заголовок страницы$META_TITLE$. Заголовок страницы, который отображается в браузере. Он может быть задан несколькими способами. Мы можем в заголовке указать $ENTRY_TITLE$, это не будет ошибкой. Но как только вы заполните HTML заголовок страницы он автоматически заменит $ENTRY_TITLE$. Таким образом, можно облегчить себе труд создавая заголовки через $ENTRY_TITLE$, но с помощью $META_TITLE$ можно в некоторых случаях уточнить заголовок. HTML meta description$META_DESCRIPTION$. Что такое HTML meta description мы узнали на прошлом уроке. Здесь то же самое, как и для категории. Заполнить это поле, чтобы поисковые системы любили вас на капельку больше и не повторяйте текст из описания. Тип товара$ENTRY_TYPE$. Существует четыре типа товара: материальный, файл, электронные ключи, услуга. Материальный товар мы доставляем покупателю с помощью способов доставки. Товар есть у нас (или у поставщика) на складе и мы можем учитывать их наличие. Файл мы отправляем на электронную почту покупателя. Его мы загружаем на странице добавления товара. Количество копий файла не ограничено. Электронные ключи мы отправляем на электронную почту покупателя. Прописываем ключи на странице добавления товара. Один ключ может быть продан один раз. Услуга оказывается покупателю. Она не хранится на складе и не загружается на сайт. Услуга может быть продана неограниченное количество раз. О ценах в магазине uCozВ этом уроке мы не будем рассматривать процесс настройки цен, а просто узнаем, какие цены бывают. Для всех цен есть две переменные. В первой ($PRICE$) содержится наименование валюты, например: "560 руб.", "320 грн.", "$500". А вторая ($PRICE_RAW$) содержит только число-цену: "560", "320", "500". Цена$PRICE$, $PRICE_RAW$. Цена, которая отображается на сайте. Именно эта цена берется в расчет при оформлении заказа. Входящая Цена$PRICE_IN$, $PRICE_IN_RAW$. Магазин uCoz позволяет сформировать цену $PRICE$ из входящей $PRICE_IN$ просто прибавив процент или фиксированную сумму. Входящая цена видна только администраторам и используется при расчете прибыли, которую вы получаете путем простого вычитания из основной цены входящей. Старая цена$PRICE_OLD$, $PRICE_OLD_RAW$. Важный маркетинговый инструмент. Старая цена отображается в виде зачеркнутой. Новая цена при этом берется из $PRICE$. Если поле "старая цена" оставить пустым, то ничего не отобразится. Единица$UNIT$. В чем вы продаете свои товары? Штуки, килограммы, тонны, погонные метры, а может все сразу? Поле поддерживает любое текстовое значение, а по умолчанию выводит "шт.". Вес$WEIGHT$. Вес одной единицы товара. Очень важный параметр для тех, кто планирует вводить способ доставки зависимый от веса заказа. Вес товаров можно будет просуммировать и увеличить стоимость доставки, если заказ слишком тяжелый. Артикул$ART_NO$. Артикул, с помощью которого ваши покупатели смогут быстро опознать товар при звонке оператору. Это необязательное поле, но в случае необходимости может улучшить взаимопонимание. Наличие$STOCK$. Наличие товара. Мы еще не настраивали учет остатков. Поэтому пока оставляем это поле пустым. Гарантия$WARR$. Гарантия, которую вы даете на товар. Принимает любое текстовое значение. Но позже мы научимся, как срок гарантии красиво вывести в виде яркой эмблемы, как это бывает во многих популярных магазинах. ЗаключениеМы ознакомились почти со всем полями товара. В следующем уроке мы продолжим настраивать интернет магазин и нам откроются дополнительные поля. Чуть позже мы рассмотрим и опции для товаров. А пока потренируйтесь с HTML-описаниями и добавьте несколько пробных товаров. Упражнения Создайте свой первый товар, а потом посмотрите, какие данные отражаются на его карточке. | |
|
| |
| Просмотров: 3000 | Комментарии: 7 | |
| Всего комментариев: 7 | 1 2 3 ... 6 7 » |
|
| |
| 1-1 2-2 3-3 ... 6-6 7-7 | |