Цель урока Создание структуры каталога: добавление, изменение, удаление категорий. ВведениеПеред тем, как добавить свой первый товар, необходимо создать категорию, к которой этот товар относится. В магазине может быть много категорий, а может быть одна. В каждой категории, может быть сколько угодно подкатегорий. В подкатегории - своя подкатегория. И так далее. Зачастую, правильно подобранные категории является залогом успеха. Но очень часто ошибки в этом моменте вызывают проблемы у пользователей при навигации по магазину. Как следствие - низкая конверсия в покупателей. Используйте категории с умомВот несколько подсказок, которые помогут вам в создании правильной структуры каталога.
Старайтесь придерживаться прозрачности и ясности в структуре категорий. Это одно из тех мест, где лучше сделать "как принято у всех", чем придумывать велосипед и "креативить". Если совсем не получается, то посмотрите, как сделано у конкурентов. Обзор панели управления категориямиДавайте перейдем в панель управления. ПУ - Интернет магазин - Управление категориями 
1. Кнопка добавления новой категорий. 2. Кнопка "Сохранить", нужна что сохранения структуры каталога, если вы ее меняли. 3. Быстрая замена в названиях категорий 4. Элементы быстрого выделения набора категорий 5. То же, что и п.2 6. Кнопка пересчета товаров. Иногда бывает, что количество товаров по факту в разделе Управление Категориями не совпадает. Тогда и помогает эта кнопка. 
Добавление категорииКак вы уже догадались, чтобы добавить категорию, нужно нажать соответствующую кнопку. 
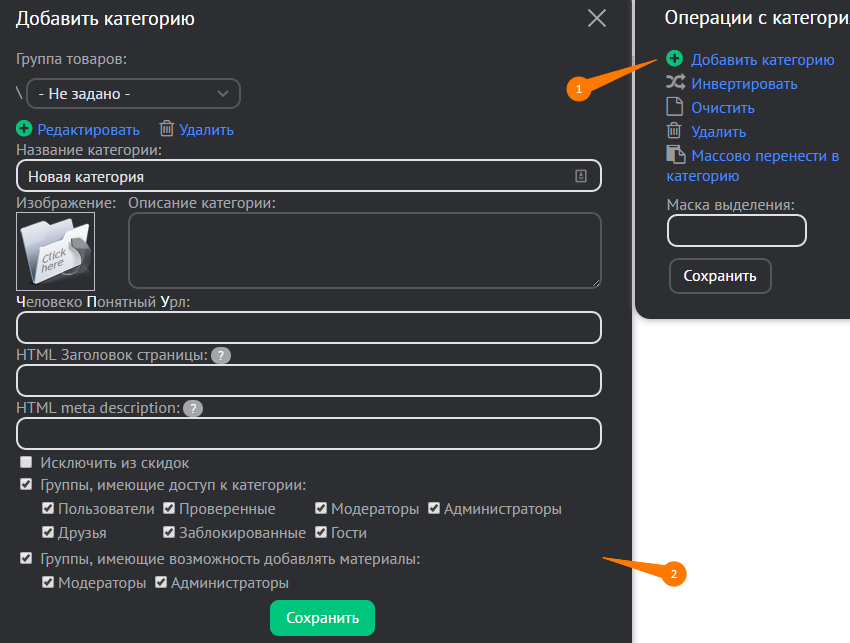
Все поля, которые мы будет заполнять, можно будет вывести на нашем сайте с помощью $переменных$. У каждого поля - своя переменная. Название категории$CAT_NAME$. Используется на страницах категорий и товара. Давайте категориям краткие и понятные названия. Изображение$CAT_IMG$. Используется на страницах категорий. К каждой категории можно прикрепить свое изображение. Чтобы ваш каталог был стройным и аккуратным, заранее подготовьте изображения для категорий, чтобы они были одинакового и не слишком крупного размера. Описание категории$CAT_DESCR$. Используется на страницах категорий. В этом поле допускается использование HTML. Таким образом, можно прикреплять доп. изображения к категории (если это требуется). Размечайте описание на параграфы тегом "p", так будет лучше с точки зрения поисковой оптимизации (здесь понадобится знание HTML, полезные самоучители я приводил во втором уроке). Человеко Понятный Урл (ЧПУ)Входит в $CAT_URL$. Это часть ссылки в категорию, которые мы видим в адресной строке браузера. Если оставить это поле пустым, то она сформируется автоматически, недопустимые символы будут заменены. Лучше так и сделать. HTML Заголовок страницы$META_TITLE$. Фраза, которая будет отображаться во вкладке браузера. <title>...</title> Также она будет показана в поисковой выдаче Яндекса или Google. HTML заголовок страницы должен коротко отображать суть страницы и содержать ключевые слова, по которым будет продвигаться страница категории в поисковиках. Оптимальная длина заголовка до 60 символов или не более 15 слов. Его можно будет изменить позже, если вы не знаете по каким словам хотите продвигаться в данный момент. HTML meta description$META_DESCRIPTION$. Краткое описание страницы, не показывается пользователям, а используется для поисковых роботов. <meta name="description" content="..." /> Это описание выводится под заголовком в поисковой выдаче. Многие пользователи читают это описание перед тем, как перейти на сайт, учтите это. Оптимальная длина $META_DESCRIPTION$ 150-160 символов. Не повторяйте текст из описания категории, лучше опишите своими словами, перефразируйте. 
Учтите, что запросы, которые пользователь набирает в поисковике выделяется жирным при наличии в вашем $META_TITLE$ или $META_DESCRIPTION$, а это сильно влияет на частоту кликов именно по вашему результату. Еще одно важное замечание: очень часто в шаблонах отсутствует элемент $META_DESCRIPTION$. Это ошибка. Позже мы рассмотрим как добавить его самостоятельно. Исключить из скидокВ интернет магазине uCoz есть гибкая система скидок. Чтобы запретить применение скидок к целой категории, поставьте эту галочку. Случаи применения этой опции довольно-таки редки, зачастую можно настроить систему скидок и без указания "исключить из скидок" категорию. Группы, имеющие доступ к категорииГруппы - это группы зарегистрированных пользователей вашего сайта. Вы можете вручную или автоматически менять группы пользователей. А в зависимости от этих настроек пользователю будет предоставлен доступ к категории. Учтите, при отсутствии галочки "Гость" всем пользователям необходимо сначала будет вводить имя и пароль на сайте, чтобы получить доступ. По умолчанию отмечены все галочки - это стандартная ситуация почти любого магазина. Каждый, кто пришел на сайт может просматривать категории. Стоит отметить, что в данный момент реализована эта опция так, что даже при отсутствии доступа к категории, пользователь может просматривать товары, которые в этой категории находятся. Возможно, это будет поправлено в будущем. Группы, имеющие возможность добавлять материалыВ магазинах, где товары может добавлять не только администратор, но и кто-либо другой, с гибкой системой групп пользователей, будет полезно подобное разделение прав. Если есть группа, к примеру "мерчендайзер", то предоставить этой группе возможность добавлять товары было бы логично. К этим настройкам мы еще вернемся, когда будет разбирать права групп пользователей. Итак, мы рассмотрели все поля категории, которые будут применяться на страницах вашего магазина. Нам осталось еще немного в этом уроке и можно будет сказать, что вы освоили категории полностью. Создайте пять категорий, можете заполнять только название категории, остальные поля необязательны. Редактирование категорииПосле того, как мы создали категории, мы можем их редактировать, удалять, перемещать, скрывать и видеть, сколько товаров в них добавлено. 
Создание структуры в каталогеКак вы уже поняли, мало просто создать категории. Для того, чтобы создать удобную структуру каталога, нам потребуются многоуровненая система. Чтобы ее создать, у нас есть инструмент "Вложить". Он выглядит как "зеленый крестик": Удерживайте за этот крестик и перетащите одну категорию в другую. Когда отпустите клавишу мыши, то категория будет помещена в выбранное место, в самый конец. Такое положение будет использовано при отображении на сайте и отсортировать уже никак нельзя. Чтобы задать желаемое расположение категорий, зажмите левую клавишу мыши над названием категории и перетащите в требуемое место. Также с помощью этого перемещения можно вытащить категорию из ранее вложенной, будьте внимательны. Потренируйтесь, чтобы понять, как это работает. Когда закончите, не удаляйте тренировочные категории, а используйте кнопку редактирования, чтобы задать такие названия, которые потребуются в конкретно вашем магазине. ЗаключениеЯ поздравляю, вы освоили категории, не так это сложно, хоть урок и был объемным. Дальше мы будем добавлять товары в эти категории и снова будем знакомиться с еще большим количеством $операторов$, но уже для страниц товара. Упражнения Добавьте на сайт свои первые категории. Заполните все поля этих категорий. Перейдите в магазин и убедитесь, что категории отображаются. Если вы заполняли Название категории, Изображение, Описание категории, HTML Заголовок страницы, то должны это увидеть. | |
|
| |
| Просмотров: 2077 | |
| Всего комментариев: 0 | |
