Цель урока Знакомство с конструктором шаблонов. Обзор возможностей и подготовка разметки шаблонов магазина. Урок рассчитан на тех, кто знаком с версткой сайтов. Основы верстки прекрасно описаны в этой статье http://htmlbook.ru/content/osnovy-verstki. Прочтите ее перед началом урока. ВведениеНа прошлом уроке мы создали макеты для всех типов страниц. Далее идет работа дизайнера, который на основе созданных макетов дорабатывает их в графическом редакторе (Adobe Illustrator, Adobe Photoshop). После этого этапа наступает работа, которую мы рассмотрим в этом уроке. Перед началом урока у вас должны быть на руках изображения макетов всех типов страниц. Например, такой: Это не единственный путь. Можно найти готовый шаблон, который вам нравится и переделать его под себя. Меняются - цветовая гамма, фоновые изображения, порядок следования и оформление ключевых блоков. Я не одобряю так называемые рипы сайтов, мы берем готовый макет, как отправную точку. В конце концов, все шаблоны похожи между собой и легко типизируются. Таким образом, мы просто выбираем тип будущего шаблона. Однако, если чувствуете, что какой-то шаблон очень сильно вас вдохновил, не забудьте отблагодарить его создателя. Зачем нужен конструктор шаблоновКонструктор шаблонов - это инструмент для быстрой разметки всех типов страниц. Чтобы не верстать каждый тип страницы отдельно. Мы размечаем основное содержимое сайта и система генерирует html-код шаблонов на основе разметки. Кроме того, конструктор шаблонов позволяет сохранить возможность редактировать содержимое блоков не заходя в панель управления и без знаний HTML, CSS. Как эффективно создавать шаблоныПрежде чем мы приступим к разметке, я хочу вас познакомить с CSS-фреймворками (если вы еще не знакомы). Не пугайтесь слова фреймворк. Оно очень просто расшифровывается и очень близко к теме этого урока. Framework (с англ.) - остов, корпус, каркас. Соответственно, CSS-фреймворк (CSS-framework) - каркас, описанный в таблицах стилей. CSS-фреймворк используются верстальщиками для упрощения работы, увеличения скорости разработки, исключения ошибок верстки, в том числе из-за разных версий браузеров (т.н. кроссбраузерность). Т.е. мы можем загрузить себе на сайт готовый CSS-фреймворк и воспользоваться накопленным ранее опытом других верстальщиков. На мой взгляд, это прекрасно. Порядок действий:
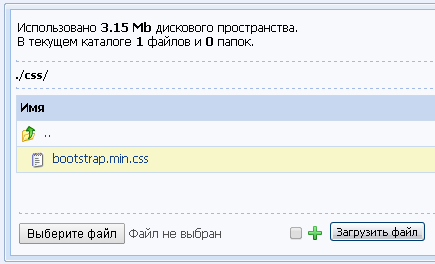
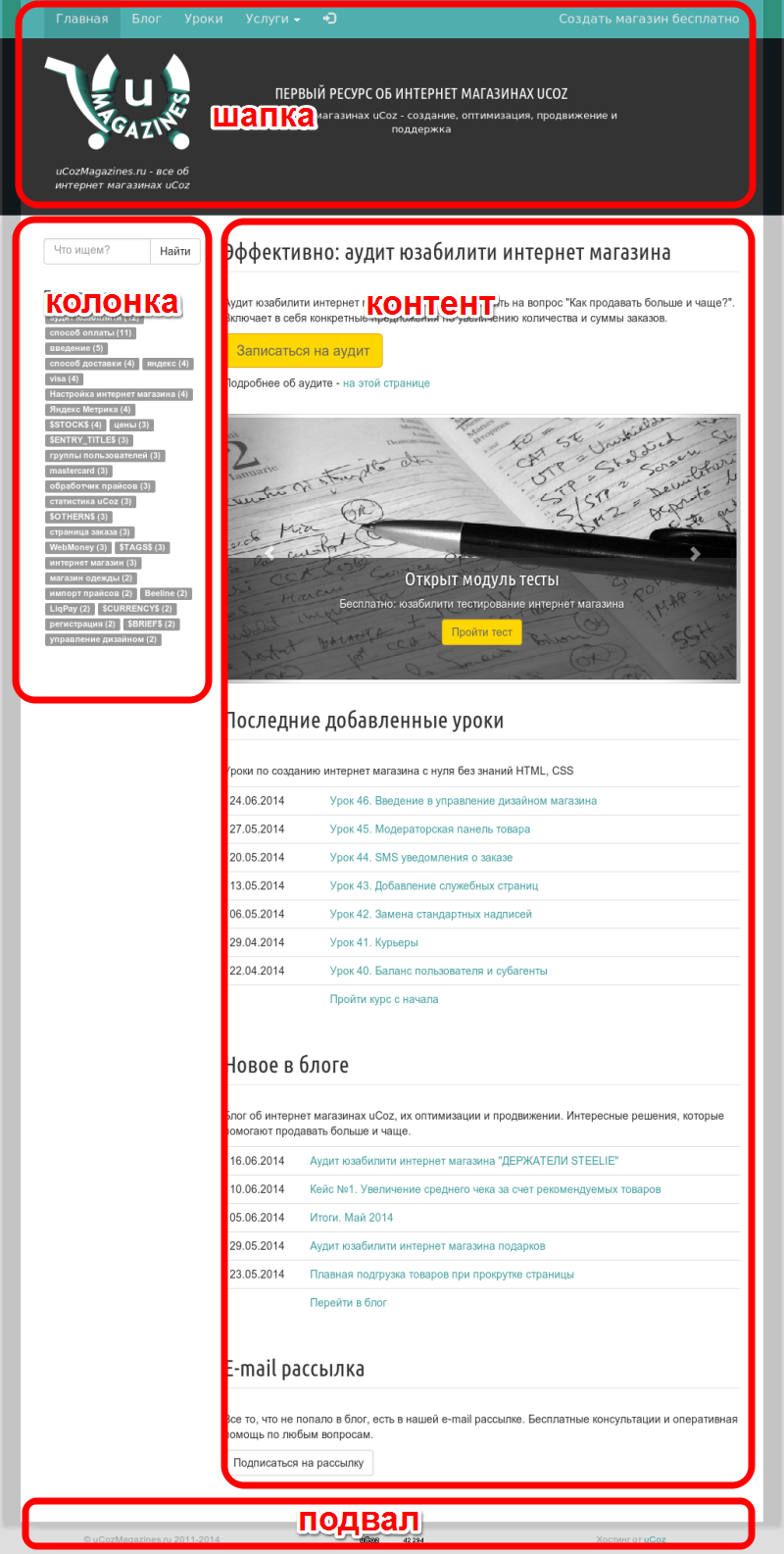
На uCozMagazines.ru используется Bootstrap (скачать фреймворк). Я не буду перечислять его плюсы, вы можете самостоятельно ознакомиться с ними на сайте. Если есть вопросы, задавайте их в комментариях. Когда скачаете архив, найдите в нем папку Теперь мы готовы к работе. Разметка в конструктореШаблон в конструкторе имеет общий вид html-страницы: <html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> ... </body> </html> Еще я подключил CSS-фреймворк, о котором мы говорили ранее Чтобы начать разметку в конструкторе шаблонов, необходимо разобрать макет полученный от дизайнера. Вобще-то, мы уже этим занимались перед тем, как отдать задание дизайнеру. Но для наглядности, проделаем еще раз: Макет состоит из нескольких частей. Именно их мы будем размечать в конструкторе. <html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> <!-- <header> --> <div>Шапка </div> <!-- </header> --> <!-- <middle> --> <!-- <container> -->div>Колонка </div><!-- </container> --> <div>Контент </div> <!-- </middle> --> <!-- <footer> --><div>Подвал </div><!-- </footer> --> </body> </html> Пока результат выглядит так: Шапка
Колонка
Контент
Подвал
Пришло время воспользоваться CSS-фреймворком. Нам необходимо создать двух колоночный макет. Для этого мы воспользуемся классами: <html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> <!-- <header> --> <div>Шапка </div> <!-- </header> --> <!-- <middle> --> <div class="row"> <div class="col-md-3"> <!-- <container> -->Колонка <!-- </container> --></div> <div class="col-md-9">Контент </div> </div> <!-- </middle> --> <!-- <footer> --><div>Подвал </div><!-- </footer> --> </body> </html> Шапка
Колонка
Контент
Подвал
Особенность такого макета в том, что при разрешении окна с браузером менее 992 пикселей контейнеры с колонкой и контентом автоматически сложатся друг под другом заняв 100% ширины. Попробуйте свернуть/развернуть в окно браузер. Теперь добавим зарезервированные переменные:
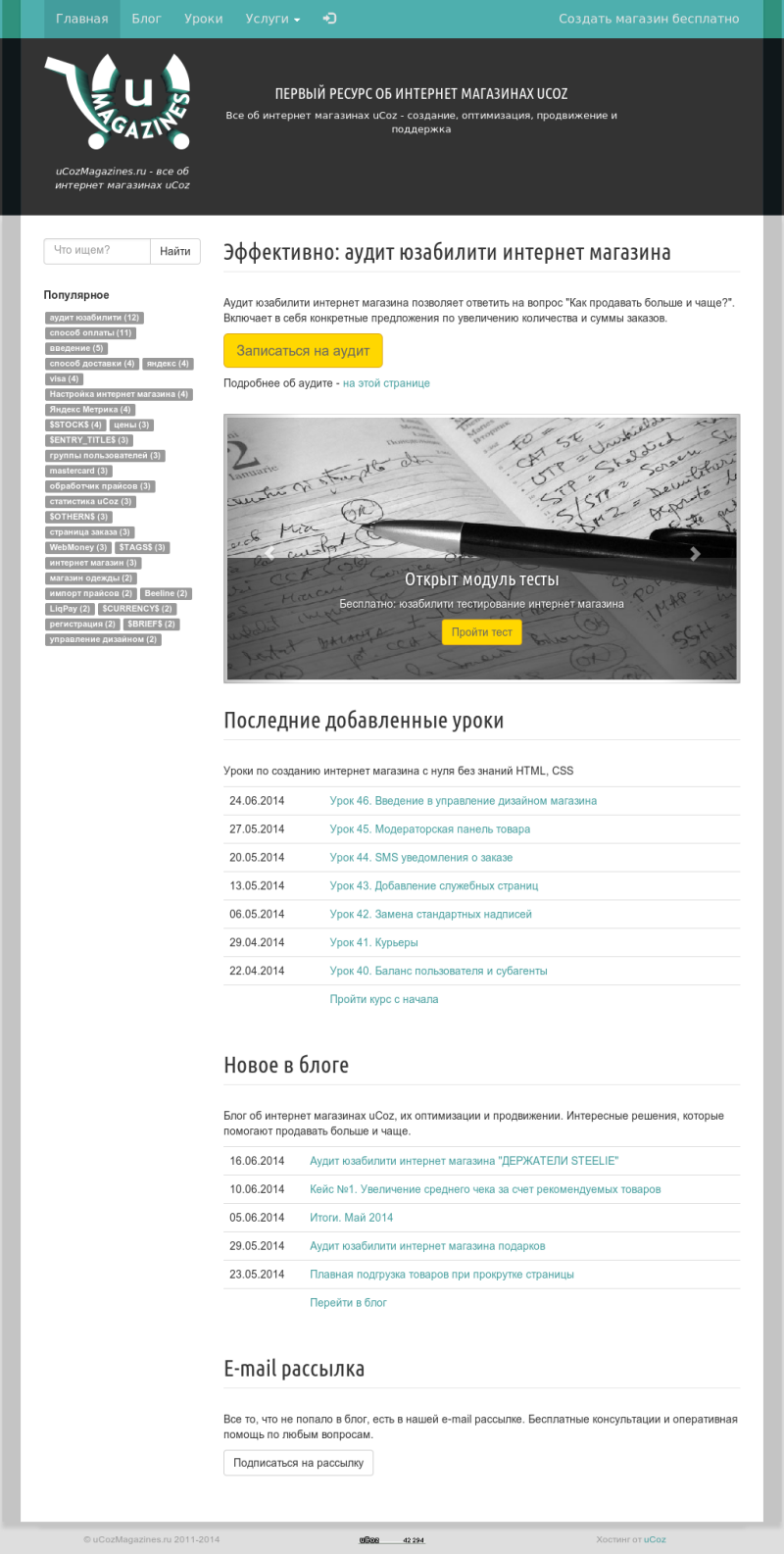
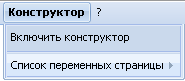
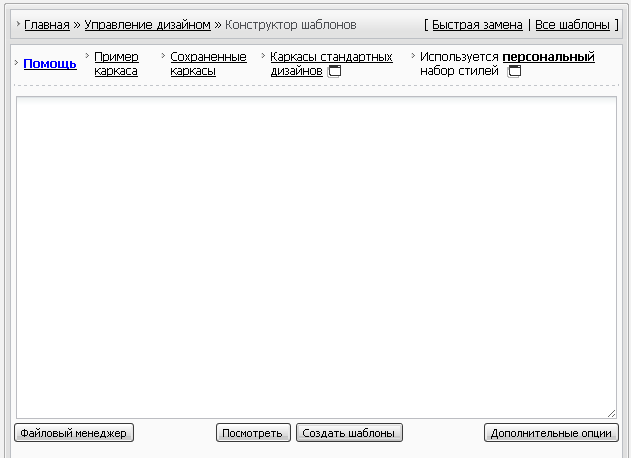
<html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> <!-- <header> --> <div>Шапка </div> <!-- </header> --> <!-- <middle> --> <div class="row"> <div class="col-md-3"> <!-- <container> --><!-- <block> --><div><div>TITLE</div><div>CONTENT</div></div><!-- </block> --><!-- </container> --></div> <div class="col-md-9">[BODY]</div> </div> <!-- </middle> --> <!-- <footer> --><div>Подвал <div> [COPYRIGHT] $POWERED_BY$ </div> </div><!-- </footer> --> </body> </html> <!-- <popup> --> <h1>[TITLE]</h1> [BODY] <!-- </popup> --> Вот так, всего несколько строчек HTML-кода позволят задать разметку для всех страниц сайта. Конструктор шаблоновЧтобы перенести созданный ранее код на сайт uCoz зайдите в Панель управления - Дизайн - Конструктор шаблонов: Нам откроется такая страница: Все, что нужно сделать, вставить код из предыдущего пункта и нажать кнопку "Создать шаблоны". Учтите следующее:
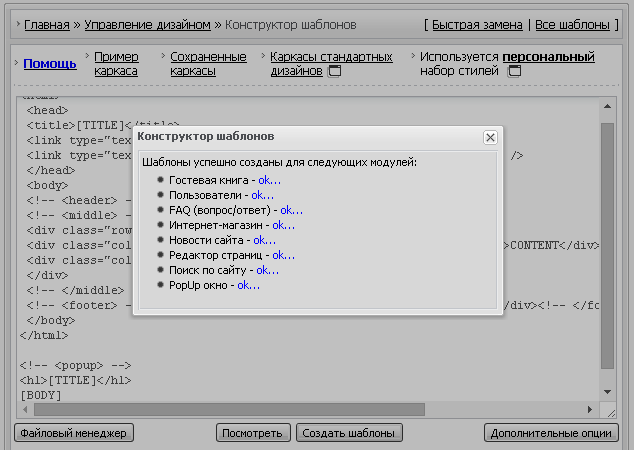
Итак, я копирую наш код в конструктор шаблонов и нажимаю кнопку "Создать шаблоны": Открываю сайт и проверяю:
Сейчас наш магазин может выглядеть не привлекательно. На следующих уроках мы займемся дописыванием HTML кода шапки, футера и боковой колонки. Для этого нам понадобится изучить глобальные блоки и форму редактирования CSS-стилей. Упражнения
При работе над этим уроком вам понадобятся: шаблон каркаса, CSS-файл Bootstrap. | |
|
| |
| Просмотров: 900 | |
| Всего комментариев: 0 | |