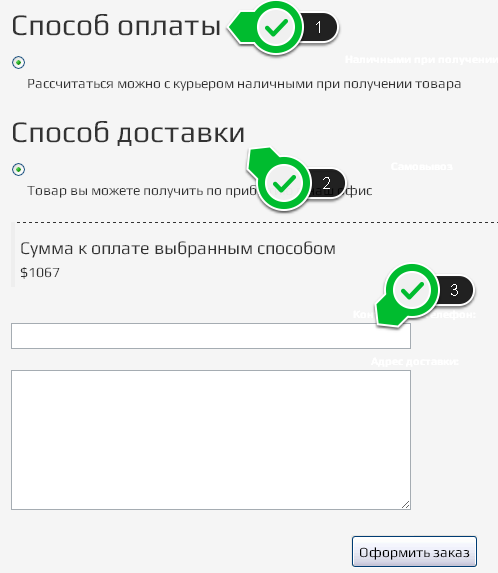
Цель урока Настроить форму, которая будет собирать данные о покупателях. Оформить первый заказ в магазине. ВведениеНа предыдущих уроках мы сделали многое, чтобы пользователям было комфортно получать и оплачивать заказ. Теперь пришло время нам узнать о пользователях чуть больше. При взаимодействии продавцу требуется определенная информация о покупателе - телефон, электронная почта, имя. Это лишь небольшая часть того, что просят любые магазины. В интернет магазине uCoz количество таких полей не ограничено. Они размещаются под выбором способа оплаты и доставки, гармонично вписываясь в процесс оформления заказа. Таким образом, его можно разбить на три шага: В процессе эксплуатации интернет магазина важно отслеживать, на каком из шагов останавливаются покупатели. Это верный путь к увеличению прибыли. Наша задача максимально упростить каждый из шагов, оставив при этом только то, что необходимо. Вот несколько советов, которые помогут вам при работе с полями заказа:
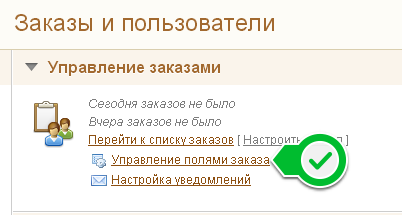
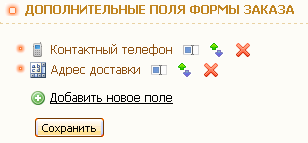
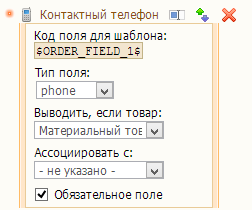
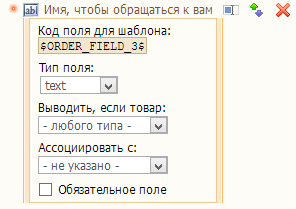
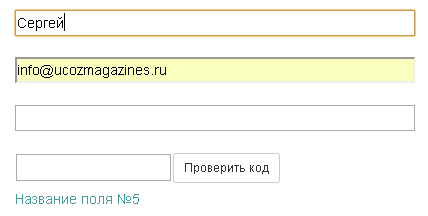
Управление полями заказаЧтобы изменить или добавить поле, перейдите в Панель управления - Интернет магазин - Управление полями заказа: Мы попадаем на страницу управления формой заказа. По умолчанию в нее добавлены два поля: Каждое поле может быть удалено или изменено. Также, можно менять поля местами, обеспечивая логический порядок следования даже после их создания. Для этого используются кнопки "Переименовать", "Опустить вниз", "Поднять вверх", "Удалить": Нажатие клавишей мыши по названию поля развернет его настройки: Если вы собираетесь добавить к существующим не более двух полей - поздравляю, вы хорошо усвоили материал и четко понимаете, чего хотите. Давайте разберемся, как это сделать. Нажмите по кнопке "Добавить новое поле" в разделе ДОПОЛНИТЕЛЬНЫЕ ПОЛЯ ФОРМЫ ЗАКАЗА . После ввода названия поля, нажмите на зеленую галочку. Появятся настройки поля:
Типы полей заказаДля того, чтобы собирать информацию о покупателе, доступны различные типы полей. Подробнее о них можно узнать, изучив HTML (ссылки на самоучители были во втором уроке). Пока нет сильной необходимости изучать этот язык, поэтому не расстраивайтесь, если еще не начали делать это.
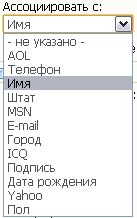
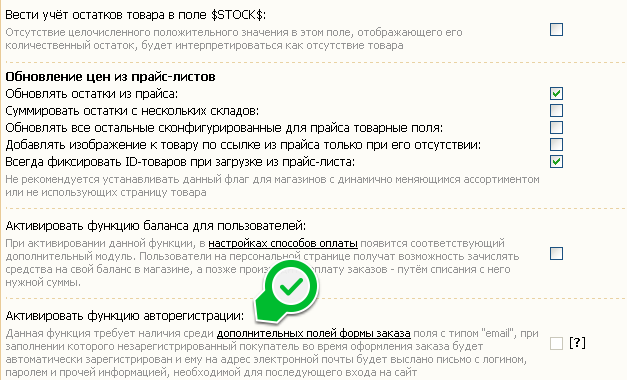
Ассоциация полей заказаАссоциация полей заказа работает только для зарегистрированных пользователей. Суть опции заключается в том, что зарегистрированному пользователю не нужно повторно вводить то, что он уже указал при регистрации. Система автоматически подставит эти данные, если они указаны. Вот, что может быть ассоциировано: Как видно, количество ассоциированных полей зависит от того, как вы настроили форму регистрации (вернуться к уроку 5 Поля формы для регистрации). Назначив полю e-mail и имя соответствующие ассоциации, получим следующее: Авторегистрация при оформлении заказаАвторегистрация при оформлении заказа работает только для способа авторизации "Локальные пользователи" (подробнее о методах авторизации в уроке 5). Она позволяет не акцентироваться на регистрации отдельно. Весь процесс протекает фоном при заполнении формы заказа. На указанный e-mail высылается письмо с подтверждением регистрации и данными для входа. Чтобы активировать эту возможность, перейдите в панель управления - интернет магазин - настройки модуля: На уроке 19 по настройкам магазина мы остановились на обновлении цен из прайс-листов. После этих настроек есть пункт Активировать функцию авторегистрации: Данная функция требует наличия среди дополнительных полей формы заказа поля с типом "email", при заполнении которого незарегистрированный покупатель во время оформления заказа будет автоматически зарегистрирован и ему на адрес электронной почты будет выслано письмо с логином, паролем и прочей информацией, необходимой для последующего входа на сайт Ставим галочку и сохраняем настройки. Упражнения
| ||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||
| Просмотров: 1784 | | | ||||||||||||||||||||||||||||||||||
| Всего комментариев: 0 | |